"Apache Maven은 자바용 프로젝트 관리도구로 Apache Ant의 대안으로 만들어졌다. Apache License로 배포되는 오픈소스 소프트웨어"
"필요한 라이브러리를 특정 문서(pom.xml)에 정의해 놓으면 네트워크를 통해 라이브러리들을 자동으로 다운받아준다"
장점
- 라이브러리의 관리를 매우 용이하게 해준다
- 프로젝트의 작성부터 컴파일, 페트스 등 프로젝트 라이프사이클에 포함되는 각 테스트를 지원해준다
- war파일 기반의 배포용으로도 자주 사용된다
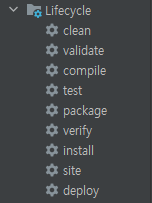
LifeCycle

일련의 단계(Phase)에 연계된 Goal을 실행하는 과정 = Build
미리 정의되어있는 Build들의 순서를 LifeCycle이라 한다.
보통 "clean → compile" 순으로 클릭
❗자세한 내용을 알고 싶으면 https://jeong-pro.tistory.com/168 ❗
'Web > Spring' 카테고리의 다른 글
| [배경] Querydsl (0) | 2021.07.28 |
|---|---|
| [배경] JPA (0) | 2021.07.27 |
| [배경] Template Engine (0) | 2021.07.27 |
| [배경] Spring Security (0) | 2021.07.27 |
| [배경] Spring 실행 순서 (0) | 2021.07.27 |