CRUD
- Create (INSERT)
- Read (SELECT)
- Update (UPDATE)
- Delete (DELETE)
Read 구현
필요한 것
- DB table에서 원하는 내용을 꺼내올 것
- list 화면에 내용들을 list로 보여줌
- list들 중 하나를 클릭하면 read화면이 떠서 볼 수 있게
❗ C구현에서 했던 filter와 service, repository들을 그대로 활용할 예정 ❗
먼저 list화면을 구현
<!DOCTYPE HTML>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<th:block th:replace="fragments/head :: head"></th:block>
<link rel="stylesheet" th:href="@{/static/assets/css/project-list.css}" type="text/css"/>
<style>
h2, p {
font-weight: bold;
}
a {
text-decoration: none;
color: #777777;
}
</style>
</head>
<body class="is-preload">
<div id="wrapper">
<th:block th:replace="fragments/top :: top"></th:block>
<div id="main">
<article id="work" class="panel">
<header>
<h2>Project</h2>
</header>
<p>
A field of interest :
<span style="font-weight: lighter">Cloud(AWS, OpenStack), WEB(Spring), DevOps</span>
</p>
<table class="type09">
<thead>
<tr>
<th scope="col">No.</th>
<th scope="col">Progress Date</th>
<th scope="col">Project Title</th>
</tr>
</thead>
<tbody>
<tr th:each="p: ${projectList}">
<td scope="row" style="width: 50px"><a th:text="${p.id}" th:href="|@{/project/read}/${p.id}|"></a> </td>
<td><a th:text="${p.date}" th:href="|@{/project/read}/${p.id}|"></a> </td>
<td><a th:text="${p.title}" th:href="|@{/project/read}/${p.id}|"></a> </td>
</tr>
</tbody>
</table>
<a class="addButton" th:text="|ADD|" th:href="|@{/project/edit}|"></a>
</article>
</div>
</div>
<th:block th:replace="fragments/footer :: footer"></th:block>
<th:block th:replace="fragments/common-script :: common-script"/>
</body>
</html>
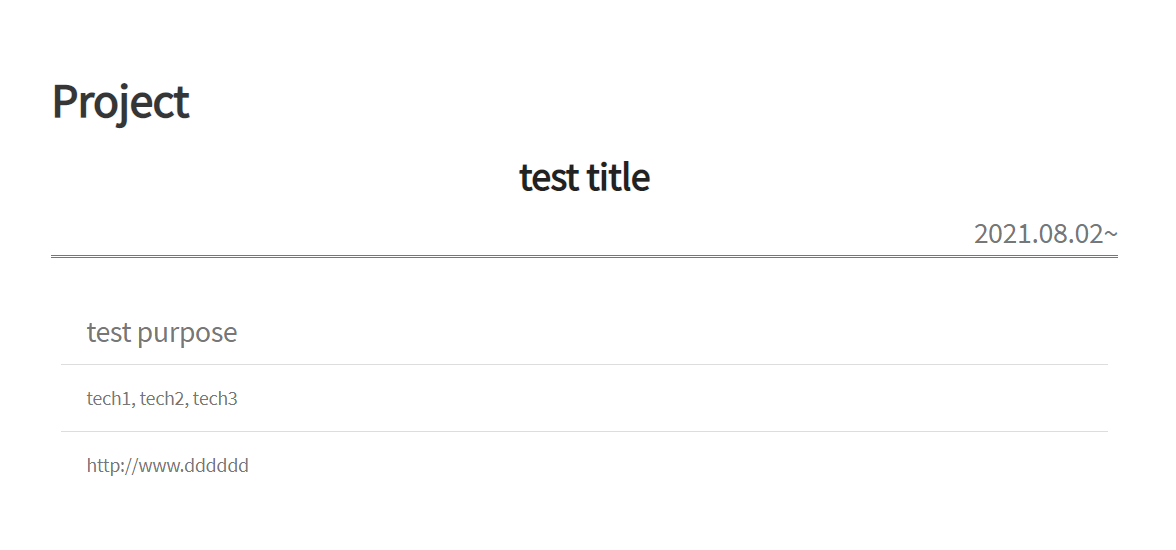
읽을 read화면도 구현
<!DOCTYPE HTML>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<th:block th:replace="fragments/head :: head"></th:block>
<link rel="stylesheet" th:href="@{/static/assets/css/project-read.css}" type="text/css"/>
<style>
h2 {
font-weight: bold;
}
</style>
</head>
<body class="is-preload">
<div id="wrapper">
<th:block th:replace="fragments/top :: top"></th:block>
<div id="main">
<article id="work" class="panel" th:object="${project}">
<h2>Project</h2>
<div class="mb-3">
<h4 class="title" th:text="*{title}"></h4>
</div>
<div class="mb-3">
<h5 class="date" th:text="*{date}"></h5>
</div>
<hr class="one">
<div class="mb-3">
<h5 class="purpose" th:text="*{purpose}"></h5>
</div>
<hr class="two">
<div class="mb-3">
<h5 class="technology" th:text="*{technology}"></h5>
</div>
<hr class="two">
<div class="mb-3">
<h5 class="address" th:text="*{address}"></h5>
</div>
</article>
</div>
</div>
<th:block th:replace="fragments/footer :: footer"></th:block>
<th:block th:replace="fragments/common-script :: common-script"/>
</body>
</html>
이 화면들을 띄워줄 controller 구현
@Controller
@RequiredArgsConstructor
@RequestMapping("/project")
public class ProjectController {
@NonNull
private final ProjectService projectService;
@GetMapping("")
public String list(Model model, Pageable pageable, ProjectFilter filter) {
model.addAttribute("projectList", projectService.findAllByFilter(pageable, filter));
model.addAttribute("filter", filter);
return "project/list";
}
@GetMapping("/read/{id}")
public String read(@PathVariable Integer id, Model model) {
Project project = projectService.findById(id).orElseThrow(DataNotFoundException::new);
model.addAttribute("project",project);
return "project/read";
}
}여기까지 구현하면 CR구현이 완성되었다!


❗ 코드 관련 문법이나 필요한 내용들은 따로 정리할 예정이며 UD는 천천히 구현해볼 예정이다! ❗
'Web > Spring' 카테고리의 다른 글
| [설정] 자동망치 기능 (0) | 2021.08.06 |
|---|---|
| [설정] application.properties (0) | 2021.08.04 |
| [CRUD] C구현 (0) | 2021.08.02 |
| [JPA] 데이터베이스 생성 또는 초기화 (0) | 2021.08.02 |
| [ERROR] Pageable import (0) | 2021.08.02 |