보통 CloudFront는 S3와 같이 다니는 짝꿍이라고 생각하면 된다.
S3 안의 content를 캐시를 해주는 CDN 서비스 느낌?
어쨌든, 장점을 정리해보자!
- Static Content Delivery
아마 이게 제일 잘 알려진 장점일 것 같다.
위에서도 언급했듯 캐시를 활용해 빠르고 안전하게 정적 콘텐츠를 전송한다.
- Dynamic Content Delivery
이 경우는 아직까지도 잘 모르겠다.. 동적으로 사용되는 콘텐츠라 캐시가 의미가 없다.(TTL=0)
보통 전송 성능 향상된다고 하는데..
(전체 응답 시간: DNS Lookup + TCP Connection + Time To First Byte + Contents Download)
사용자와 Edge 간 연결 시 최적의 루트이고 Origin과의 지속적인 연결 유지, Gzip 압축 사용 등이 있다고 하긴 한다.
사실 나에겐 잘 와닿진 않는다! 😑
그래도 비용적인 측면에서 많은 도움이 된다. aws 리소스들과 cloudfront 연결 까지의 비용은 들지 않고 cloudfront와 사용자 간의 비용이 들기 때문에 비용 절감엔 도움이 될 듯...?
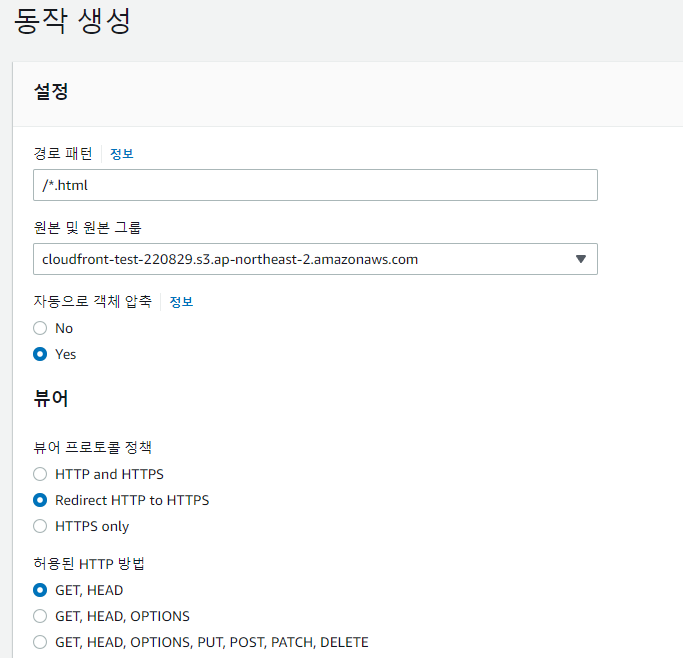
- Origin Selection
단일 배포에서 여러 Origin의 Contents를 경로 패턴으로 처리 가능하다.
멀티 오리진 사용할 때 비용 절감에 도움을 많이 줄 것 같다!(보통 alb(웹) + S3(이미지/동영상) 이렇게 많이들 사용하는듯?)
- Cross-Origin Resource Sharing(CORS)
원본 리소스 쉐어링을 통해 같은 도메인에서 서비스가 가능하다.
웹 브라우저에서 보안상의 이유로 도입되었다.
(사용자가 접속한 웹 애플리케이션이 다른 오리진에서 리소스를 불러올 때 해당 헤더를 보내주지 않으면 브라우저가 그 리소스를 거부하는 보안 정책)
참고로, Origin에도 CORS 설정 해주고, CloudFront에도 CORS 설정이 필요함.
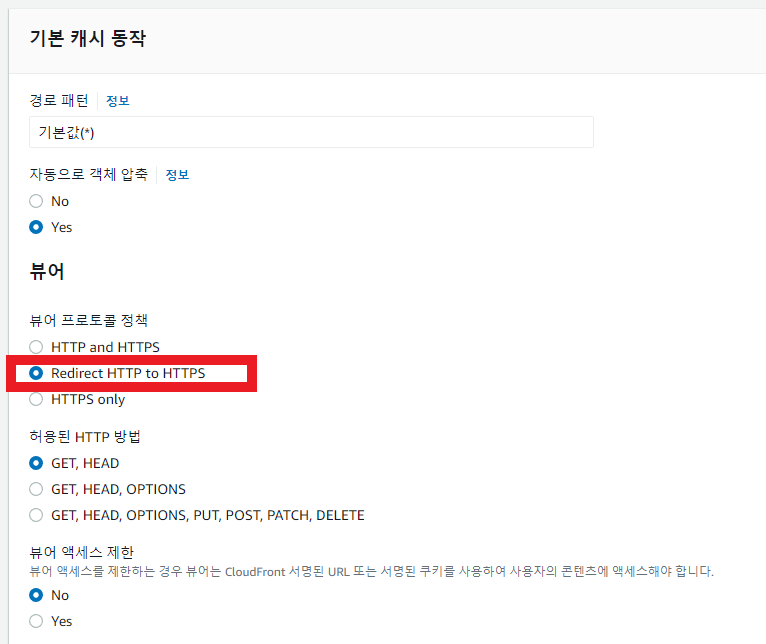
- HTTPS Support
SSL 인증서를 활용해 HTTPS를 지원해준다.
사용자 입장에선 CloudFront 뒷단에서 어떻게 통신하는지 몰라도 되는 그런 느낌..
Browser - (HTTPS) - CloudFront - (HTTP) - Origin(ELB - EC2) 이런 느낌..!
- Signed URL, Signed Cookie
배포되는 Contents에 대한 보호 및 세부 제어 가능
유료 콘텐츠를 제공할 때 사용하면 괜찮음(인증된 사용자에게만 콘텐츠를 주는 느낌~, 유튜브 팬가입에 활용 가능)
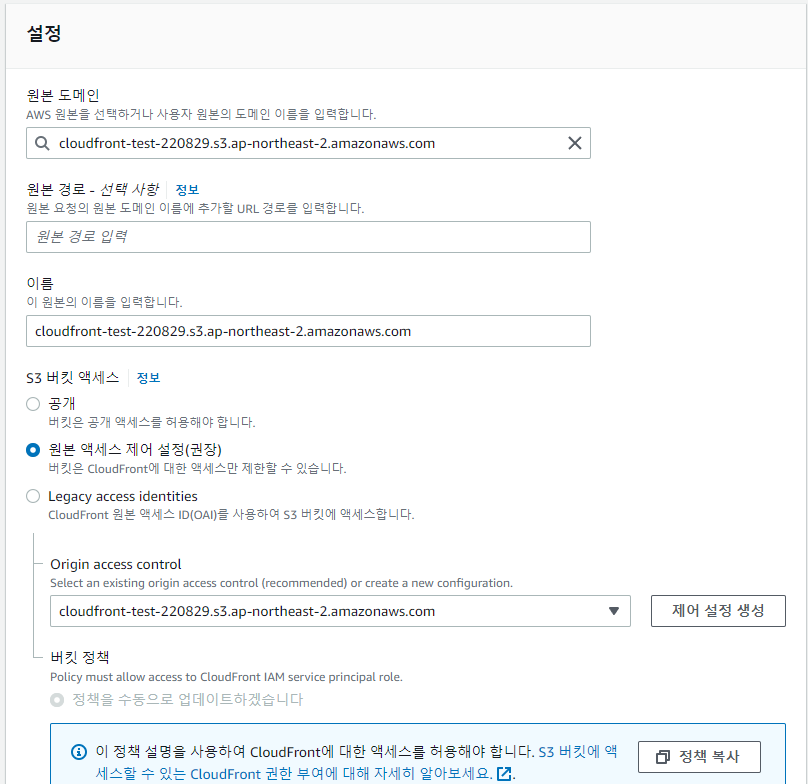
- Origin 보호
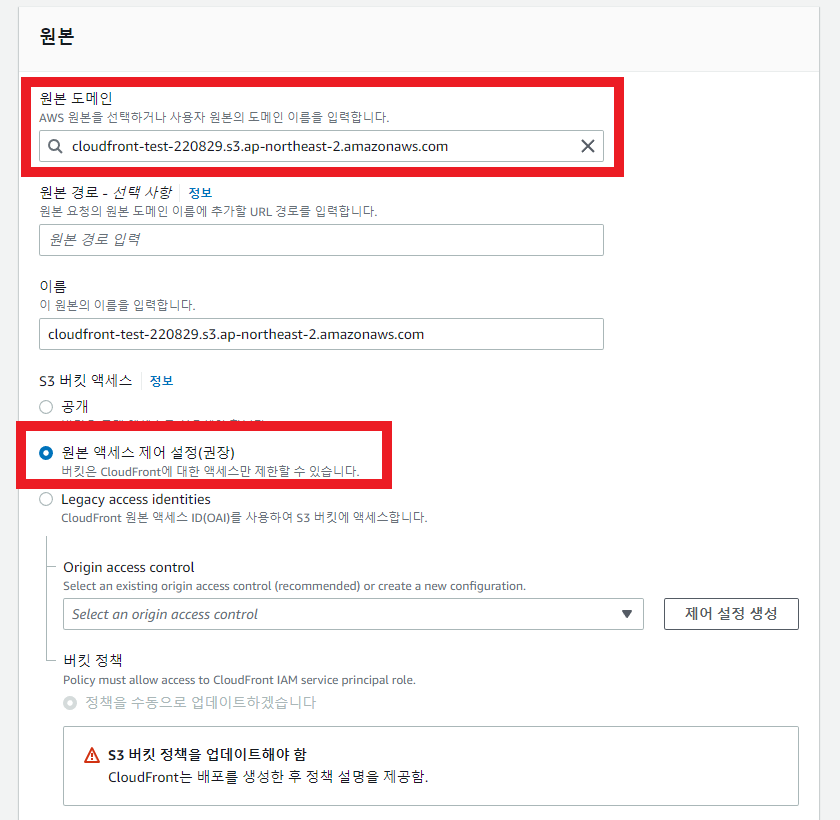
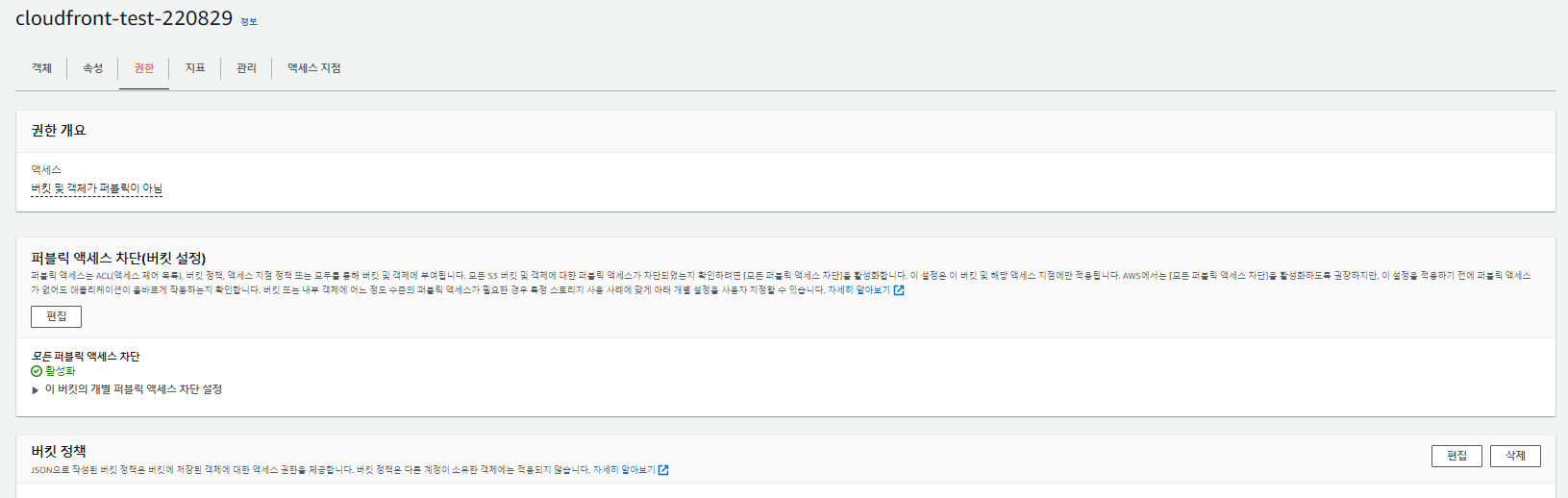
사용자가 직접 오리진으로 접근하지 못하게 막아줌(CloudFront만 접근 가능)
S3의 경우 OAI(Origin Access Identify)를 사용해 접근을 막는다.
(OAI: S3 버킷에서 프라이빗 객체를 가져올 수 있는 CloudFront 배포 권한을 부여하는 데 사용되는 가상 사용자 ID, 퍼블릭 액세스를 막을 수 있음. 정적 웹 호스팅으로 하게 되면 퍼블릭으로 버킷이 열림.)
- WAF(Web Application Firewall)
해당 서비스와 통합되어 L7 의 공격으로부터 사이트 보호가 가능하다.
웹 ACL 연결해서 방어하는 느낌!
'Cloud > AWS' 카테고리의 다른 글
| [AWS] AWS Amplify -1(Amplify Studio) (0) | 2022.09.07 |
|---|---|
| [AWS] Lambda와 RDS 연동(+ API Gateway) (0) | 2022.09.06 |
| [AWS] CloudFront와 Route 53 연결 (0) | 2022.08.29 |
| [AWS] CloudFront 배포 (0) | 2022.08.29 |
| [AWS] AWS로 구축하는 3 Tier Architecture (0) | 2022.02.23 |